1. 레이아웃
원래 레이아웃(layout)이란 말은 '(보기 쉽게/사용할 수 있도록) 펼치다'라는 뜻의 숙어 동사 lay (something) out에서 유래한 명사로, 책이나 신문, 잡지 따위에서 글이나 그림 따위를 효과적으로 정리하고 배치하는 일을 말한다. 이 말이 컴퓨팅 용어로 확대되면서 화면(screen)의 UI 구조 그 자체와 화면에 컴포넌트들을 어떻게 배치하고 크기, 모양 등 UI를 어떻게 표현할 것인가를 지정하는 일을 뜻하게 되었다.
실제 안드로이드 개발 도구(ADT)에서 지원하는 대표적인 레이아웃은 선형 레이아웃(linear layout), 상대적 레이아웃(relative layout), 표 레이아웃(table layout), 그리드 레이아웃(grid layout), 프레임 레이아웃(frame Layout)의 5종류가 있다.
| 레이아웃 종류 | 레이아웃 특징 | 앱 인벤터2에서의 활용 |
| 선형 레이아웃(리니어 레이아웃) (linear layout) |
순차적으로 배치함 수평, 수직 방향으로 지정하면 손쉽게 배치할 수 있음 |
수평배치/ 스크롤가능수평배치 |
| 수직배치/ 스크롤가능수직배치 |
||
| 상대적 레이아웃(렐러티브 레이아웃) (relative layout) |
위젯(컴포넌트)이 속한 레이아웃의 상하좌우 위치를 지정해 배치하거나 다른 위젯(컴포넌트)으로부터 상대적인 위치를 지정함 | |
| 표 레이아웃(테이블 레이아웃) (table layout) |
격자 모양으로 배치함 | 표형식 배치 |
| 그리드 레이아웃 (grid layout) |
테이블 레이아웃과 비슷하지만 행 또는 열을 확장해 다양하게 배치할 때 더 편리함 | |
| 프레임 레이아웃 (frame Layout) |
위젯(컴포넌트)을 겹쳐서 배치해 중복해서 보이는 효과를 적용할 수 있음 |
2. 앱 인벤터2의 레이아웃 팔레트 구성 요소
레이아웃 팔레트에 대해 설명하기 전에 중요한 것 하나를 알고 가자. 바로 앱 인벤터2는 기본적으로 한 행에 한 개의 컴포넌트만을 배치할 수 있다는 것이다. 예를 들어 두 개의 버튼 컴포넌트를 수직배치배치하게 되면 먼저 삽입한 버튼이 윗줄에, 나중에 삽입한 버튼이 그 아랫줄에 배치된다.
이렇게 앱 화면을 구성할 때 한 행이나 한 열에 여러 개의 컴포넌트를 배치하기 위해서 이 레이아웃 컴포넌트들을 적절히 사용한다.

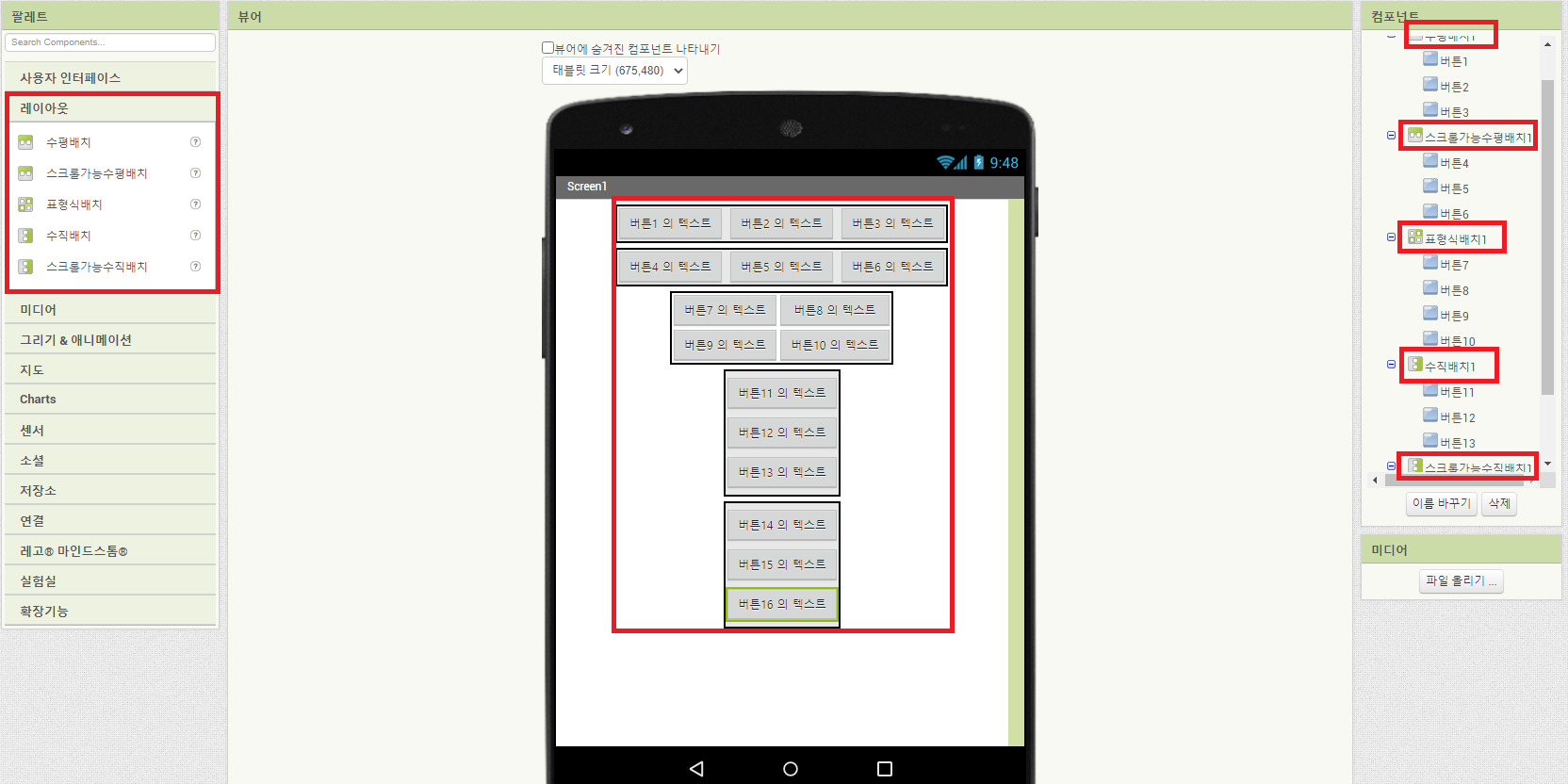
앱 인벤터2에서의 레이아웃 팔레트에 포함된 레이아웃은 총 5개로, 수평배치 레이아웃, 스크롤가능수평배치 레이아웃, 표형식배치 레이아웃, 수직배치 레이아웃, 스크롤가능수직배치 레이아웃이 포함된다. 여기서 큰 범위로 보면 수평배치 레이아웃류, 수직배치 레이아웃류, 표형식배치 레이아웃 이렇게 3개의 컴포넌트로 분류할 수도 있다.

2-1. 수평배치 컴포넌트

수평배치 컴포넌트는 왼쪽에서 오른쪽으로 표시되어야 하는 컴포넌트를 배치하는 형식의 레이아웃 컴포넌트다.
디자이너에서는 수평정렬/수직정렬 방식과 크기, 이미지, 보이기 여부 등을 설정할 수 있다.
블록에서는 어떤 대상을 어떻게 어떤 방식으로 지정할 것인지 정할 수 있다. 여기선 지정 블록, 속성 블록만 쓸 수 있다.
2-2. 스크롤가능수평배치 컴포넌트

스크롤가능수평배치 컴포넌트는 왼쪽에서 오른쪽으로 표시되어야 하는 컴포넌트를 배치하는 형식의 레이아웃 컴포넌트 중 스크롤 기능을 지원해 화면 밖의 컴포넌트도 확인할 수 있게 하는 레이아웃 컴포넌트다.
디자이너에서는 수평정렬/수직정렬 방식과 크기, 이미지, 보이기 여부 등을 설정할 수 있다.
블록에서는 어떤 대상을 어떻게 어떤 방식으로 지정할 것인지 정할 수 있다. 여기선 지정 블록, 속성 블록만 쓸 수 있다.
2-3. 표형식배치 컴포넌트

표형식배치 컴포넌트는 표형식으로 표시되어야 하는 컴포넌트를 배치하는 형식의 레이아웃 컴포넌트다.
디자이너에서는 열/행의 수, 크기, 보이기 여부를 설정할 수 있다.
블록에서는 어떤 대상을 어떻게 지정할 것인지 정할 수 있다. 여기선 지정 블록, 속성 블록만 쓸 수 있다.
2-4. 수직배치 컴포넌트

수직배치 컴포넌트는 위에서 아래로 표시되어야 하는 컴포넌트를 배치하는 형식의 레이아웃 컴포넌트다.
디자이너에서는 수평정렬/수직정렬 방식과 크기, 이미지, 보이기 여부 등을 설정할 수 있다.
블록에서는 어떤 대상을 어떻게 어떤 방식으로 지정할 것인지 정할 수 있다. 여기선 지정 블록, 속성 블록만 쓸 수 있다.
2-5. 스크롤가능수직배치 컴포넌트

스크롤가능수직배치 컴포넌트는 위에서 아래로 표시되어야 하는 컴포넌트를 배치하는 형식의 레이아웃 컴포넌트 중 스크롤 기능을 지원해 화면 밖의 컴포넌트도 확인할 수 있게 하는 레이아웃 컴포넌트다.
디자이너에서는 수평정렬/수직정렬 방식과 크기, 이미지, 보이기 여부 등을 설정할 수 있다.
블록에서는 어떤 대상을 어떻게 어떤 방식으로 지정할 것인지 정할 수 있다. 여기선 지정 블록, 속성 블록만 쓸 수 있다.
'용어 정리, 이슈 > 과학&기술' 카테고리의 다른 글
| 구글 OTP 등록을 해보자 (0) | 2022.12.01 |
|---|---|
| 앱 인벤터2 - 저장소 팔레트 구성 요소 (0) | 2022.11.12 |
| 앱 인벤터2 - 스크린 컴포넌트 (0) | 2022.11.12 |
| 앱 인벤터2 - 센서 팔레트 구성 요소 (0) | 2022.11.11 |
| 앱 인벤터2 - 미디어 팔레트 구성 요소 (0) | 2022.11.11 |



