1. 앱 인벤터2에서의 그리기&애니메이션 팔레트 구성 요소

앱 인벤터에서의 그리기&애니메이션 팔레트에 포함된 컴포넌트는 총 3개로, 공 컴포넌트, 캔버스 컴포넌트, 이미지스프라이트 컴포넌트가 포함된다.
1-1. 공 컴포넌트

공 컴포넌트는 터치 및 드래그에 반응하고 다른 스프라이트와 상호 작용할 수있는 캔버스 컴포넌트 안에 배치 할 수 있는 원형 스프라이트 컴포넌트를 말한다.
디자이너에서는 공의 활성화 및 보이기 여부, 방향, 시간간격, 시작점 설정, 공의 크기와 속도, 공의 위치(X, Y, Z)를 설정할 수 있다.

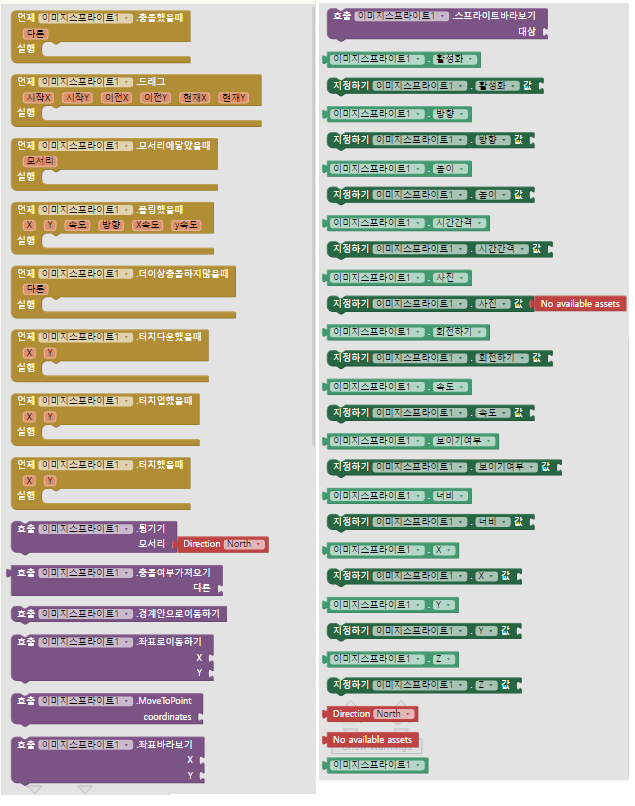
블록에서는 공이 특정 면에 닿았을 때, 공에 어떤 정보(드래그, 플링, 터치 등)가 입력 되었을 때, 어떤 동작을 할 것인지, 어떤 대상을 어떻게 변경할 것인지를 정할 수 있다.
1-2. 캔버스 컴포넌트

캔버스 컴포넌트는 x축과 y축으로 구성된 2차원 그림판 컴포넌트로, 그림을 그리거나, 스프라이트를 움직이게 할 수 있다.

이 캔버스는 x,y 좌표체계로 구성되어 있어서, 캔퍼스 안의 모든 위치는 (x,y) 좌표로 나타낼 수 있다. 그런데 여기서 x값은 캔버스의 왼쪽 모서리로부터 떨어져 있는 픽셀 수를 말하지만, y값은 캔버스 위쪽 모서리로부터 멀어지는 픽셀수를 말한다. 통상적으로는 y값이 증가할 것이라고 생각하지만, 실제로는 아래로 갈수록 y값이 커진다는 것이다.
디자이너에서는 캔버스의 배경색, 배경이미지, 글꼴크기, 크기(높이, 너비), 페인트 색, 텍스트 정렬 등을 정할 수 있다.

블록에서는 캠퍼스에 어떤 정보(드래그, 플링, 터치 등)가 입력되었을 때, 어떤 호출을 할 것인지, 어떤 동작을 할 것인지, 어떤 대상을 어떻게 변경할 것인지를 정할 수 있다.
1-3. 이미지스프라이트 컴포넌트

이미지스프라이트 컴포넌트는 캔버스 컴포넌트 안에 배치 할 수 있는 이미지를 지정할 수 있는 스프라이트 컴포넌트를 말한다.

블록에서는 이미지 스프라이트가 특정 면에 닿았을 때, 이미지 스프라이트에 어떤 정보(드래그, 플링, 터치 등)가 입력 되었을 때, 어떤 동작을 할 것인지, 어떤 대상을 어떻게 변경할 것인지를 정할 수 있다.
2. 공 컴포넌트와 이미지스프라이트 컴포넌트의 속성 중 방향의 특징

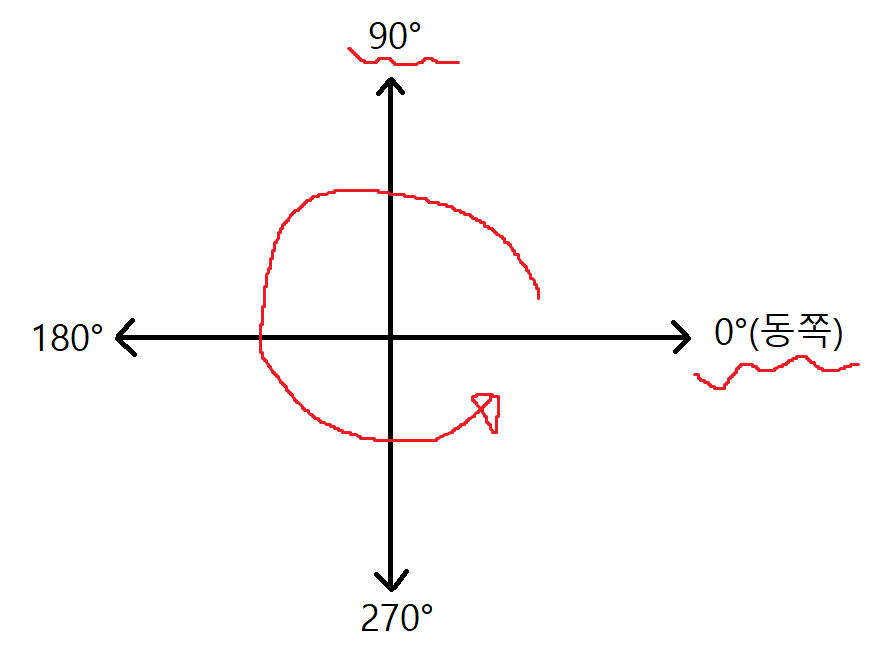
공 컴포넌트와 이미지스프라이트 컴포넌트의 속성 중에 '방향'이 있다. 여기선 스프라이트류(공, 이미지스프라이트)의 이동 방향을 지정하는 값으로 0°~360°의 범위 내의 값을 가질 수 있다.

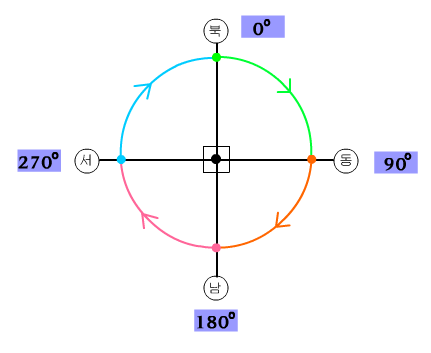
방위판이 북쪽을 0°로 잡고 시계방향으로 도는 것과 달리, 이 '방향'을 표시하는 좌표계는 수학적으로 동쪽을 0°로 해서 시계 반대 방향으로 돌아간다. 이 뿐 아니라 대부분의 수학적 좌표에서는 스프라이트류의 이동방향을 표시하듯 동쪽을 0°로 잡고, 시계 반대 방향으로 움직인다는 것을 알아두면 향후 수학과 관련된 정보를 접할 때 도움될 것이다.
'용어 정리, 이슈 > 과학&기술' 카테고리의 다른 글
| 앱 인벤터2 - 미디어 팔레트 구성 요소 (0) | 2022.11.11 |
|---|---|
| 앱 인벤터2 - 컴포넌트의 블록 종류(이벤트, 호출, 지정, 속성) (0) | 2022.11.11 |
| 앱 인벤터2 - 한국어 설정 및 작성한 프로젝트(앱 프로그램) 관리 (0) | 2022.11.10 |
| 앱 인벤터2 - 앱 인벤터2란 무엇인가? (0) | 2022.11.10 |
| 카카오톡 PC버전 오류코드 오류코드 -500, LO 의미 (0) | 2022.10.17 |



