728x90
| 앱 인벤터2 작업을 공동으로 진행하거나 코드 교정, 코드 확인과 같은 작업을 할 때, 종종 '코드 이미지 파일 보내주세요'라는 요청을 받는다. 이 때 방법을 헤매는 경우가 있어 앱 인벤터2에서 코드를 이미지 파일로 저장하는 법을 소개하려고 한다. |
1. 코드를 이미지 파일로 저장하는 법

앱 인벤터2를 활용해 코딩을 하던 중 검토받을 일이 생겨 물어봤더니 이런 답변이 왔다. 이런 경우 어떻게 자신이 앱 인벤터2에서 짜던 코드를 공유하면 좋을지 정리해봤다.

우선, 앱 인벤터2에 접속해 자신이 블록코딩하고 있는 [블록]으로 들어가자.

그런 다음, 블록이 없는 곳을 한 번 클릭 한 뒤 다시 우클릭을 해 [블록을 이미지로 다운로드하기] 혹은 [save as image]라고 적힌 메뉴를 클릭하면 끝이다!

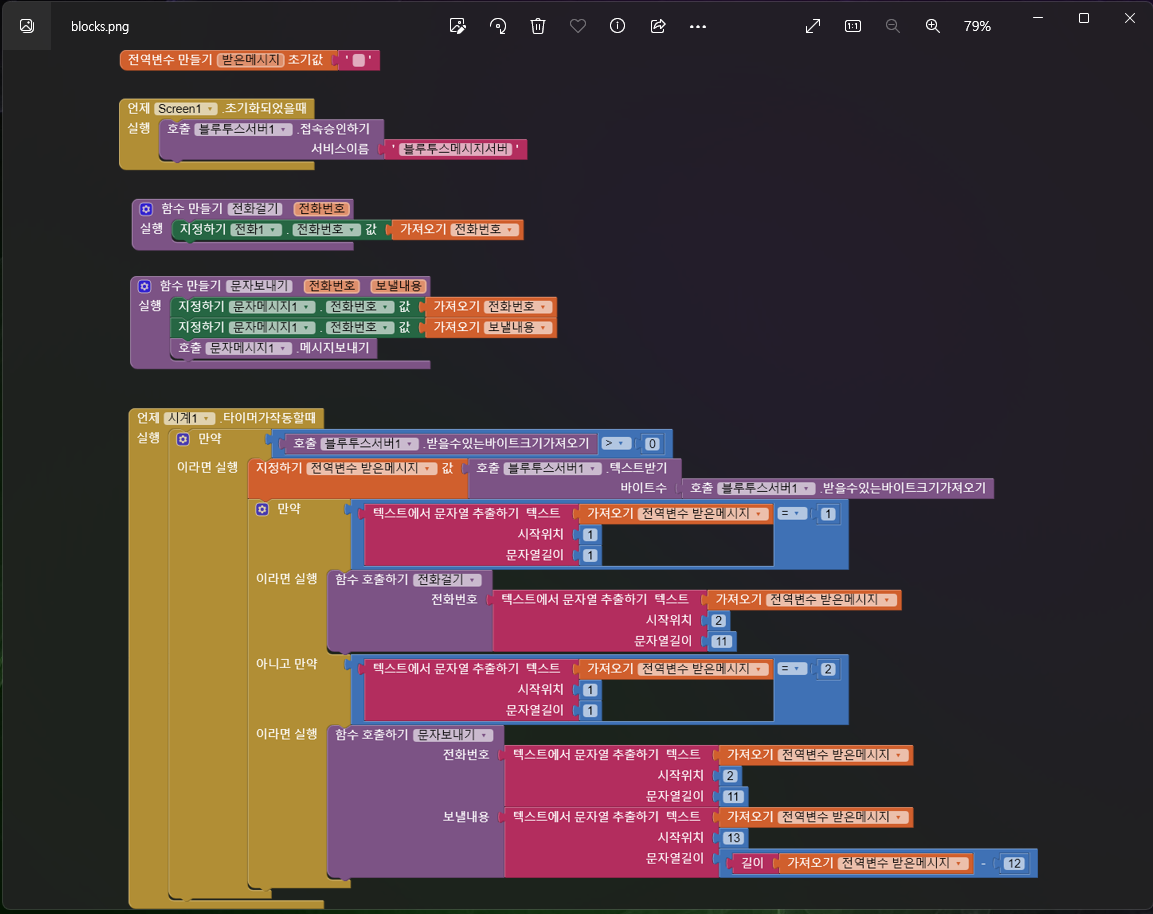
그럼 이렇게 블록들이 [blocks]라는 이름으로 png 파일 확장자로 저장된다.(blocks.png)

그럼 이런 식으로, 검은 배경에(정확하게는 투명한 배경에) 자신이 쓴 코드가 한 화면에 들어간 것을 볼 수 있을 것이다. 이를 카톡으로 옮기면,

이렇게 투명한 배경에 자신의 코드가 단일 이미지화된 것을 알 수 있다.

그리고 카톡방이든 메일이든 자기가 전달할 수단을 통해 다운받은 blocks.png 파일을 전달만 해주면 된다. 실제로 이 방법을 잘 몰라서 코드를 직접 스마트폰 카메라로 찍거나, 긴 코드는 그냥 하나하나 캡쳐해서 보낸다던가 하는 귀찮고 불편한 일이 계속 일어나고 있어서 이 글을 보는 사람만큼은 최소한 그런 시간을 아꼈으면 하는 마음에 글을 쓰게 되었다.
반응형
'용어 정리, 이슈 > 과학&기술' 카테고리의 다른 글
| ChatGPT로 글을 써보자. - ChatGPT에 대해 (1) | 2023.02.04 |
|---|---|
| 엑셀 - 참조의 종류 (0) | 2023.02.02 |
| 구글 OTP 등록을 해보자 (0) | 2022.12.01 |
| 앱 인벤터2 - 저장소 팔레트 구성 요소 (0) | 2022.11.12 |
| 앱 인벤터2 - 레이아웃 팔레트 구성 요소 (0) | 2022.11.12 |


